http://adblockplus.org/en/filters
http://adblockplus.org/ko/filters
https://ezadblock.googlecode.com/svn/trunk/naverlist.txt
https://code.google.com/p/ezadblock/
한국웹 광고 제거 프로젝트 합니다.
같이 하실분 댓글남겨주세요.
0. 시작
맨 처음 줄에 [Adblock Plus 1.1]로 시작한다.
0-1. 주석
! 로 시작 : !this is comment
1. 도메인 필터
http://example.com/banner*.gif
1-1. 도메인필터 예외
@@
1-2. 시작, 끝 일치
banner = *banner*와 같음.
시작 일치 : |http://example.com/banner*.gif
끝 일치 : banner*.gif|
1-3. 옵션이 여러개 일땐 쉼표(,)로 구분.
2. 요소 필터
##로 시작
2-1. ##Element
<textad>
##textad
2-2. .class
<div class="textad">
##div.textad
2-3. #id
<div id="textad">
##div#textad
2-4. 속성 선택
<div title="advertise">
포함
##div[title*="dv"]
시작
##div[title^="ad"]
끝
##div[title$="se"]
시작+끝
##div[title^="ad"][title$="se"]
3. 도메인 + 요소 필터
3-1.
|http://example.com##textad
3-2. 예외
|http://example.com,~|http://example.com/noad.html##textad
4. 필터 옵션
script— HTML 스크립트 태그를 통해 불러오는 외부 스크립트image— HTML img 태그를 통해 불러오는 일반적인 이미지stylesheet— 외부 CSS 스타일시트 파일object— 플래시나 자바와 같은 브라우저 플러그인에 의해 다루어지는 콘텐츠xmlhttprequest— XMLHttpRequest 객체에 의해 시작되는 요청object-subrequest— 플래시와 같은 플러그인을 시작하게 하는 요청subdocument— HTML 프레임을 통해 보통 포함된 페이지(하위 문서)document— 문서 그 자체(오직 허용 필터에 의해 페이지에 적용됨)elemhide— 허용 필터에만 사용되며, 적용 범위가document와 유사하지만 그 페이지에서 차단 필터만 적용될 뿐요소 숨김 필터는 적용하지 않음 (애드블록 플러스 1.2 이상)other— 위에서 언급한 항목 이외의 요청 유형
5. CSS
일반적으로 어떤 파이어폭스에서 지원하는 CSS 선택자는 요소 숨김을 위해 사용됩니다. 예를 들어 ##div.adheader + * 필터는 class가 "adheader"인 div 요소 다음에 오는 어떤 요소를 숨깁니다. CSS 목록의 전체 목록은 W3C CSS 규격을 참고하십시오 (파이어폭스에서 아직 모든 선택자를 지원하지 않음).
참고 : 이 기능은 고급 사용자만을 위한 것입니다. 그것을 사용하기 위해 CSS 선택자와 호환되어야 합니다. 애드블록 플러스는 작성한 선택자의 구문을 확인할 수 없습니다. 만약 틀린 CSS 구문을 사용하면 다른 타당한 필터에도 부정적인 영향을 끼칩니다. CSS 오류에 대한 자바스크립트 콘솔을 확인하십시오.
6. 허용필터
허용 필터는 특정 도메인에 적용된 필터를 사용 중지시킵니다. 이 필터는 필터 목록을 변경할 수 없는 구독 필터를 적용할 때 대체로 유용합니다. 예를 들어 필터 ##div.textad는 도메인 example.com에서 example.com#@#div.textad와 같이 허용 필터를 작성합니다. ##div.textad와 example.com#@#div.textad는 단일한 필터 ~example.com##div.textad와 같은 효과를 냅니다. 일반 요소 숨김 필터를 변경할 수 없을 때만 허용 필터를 사용할 것을 권장하며, 특별히 필요한 도메인에 한정해서 허용 필터를 적용해야 할 경우에도 바람직합니다.
'Tips' 카테고리의 다른 글
| 파워포인트 to EPS (0) | 2013.04.29 |
|---|---|
| [워드] 옵션들 (0) | 2013.04.10 |
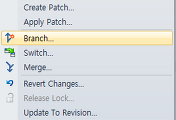
| Visual SVN, Tortoise SVN Branch (0) | 2012.10.31 |
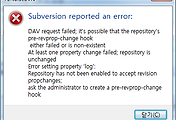
| DAV request failed log, pre-revprop-change (1) | 2012.10.29 |
| visual studio 출력창 종료 (0) | 2012.07.06 |




댓글